Il mio ruolo
Diseñadora UX/UI | Proyecto profesional
La soluzione
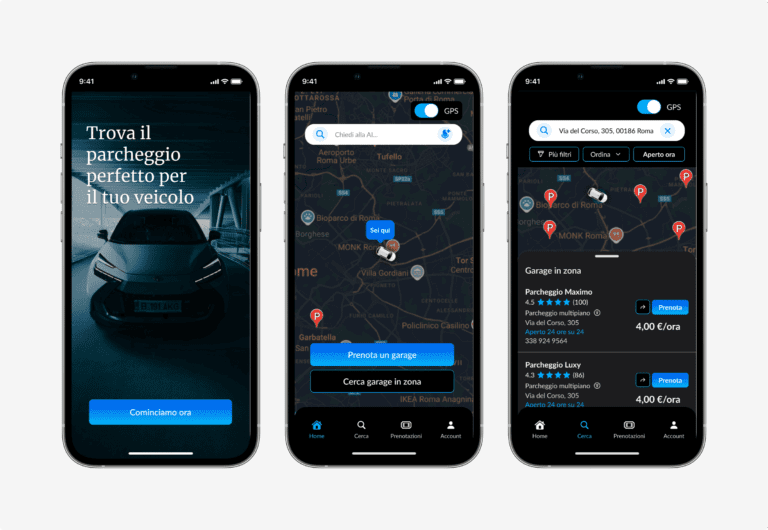
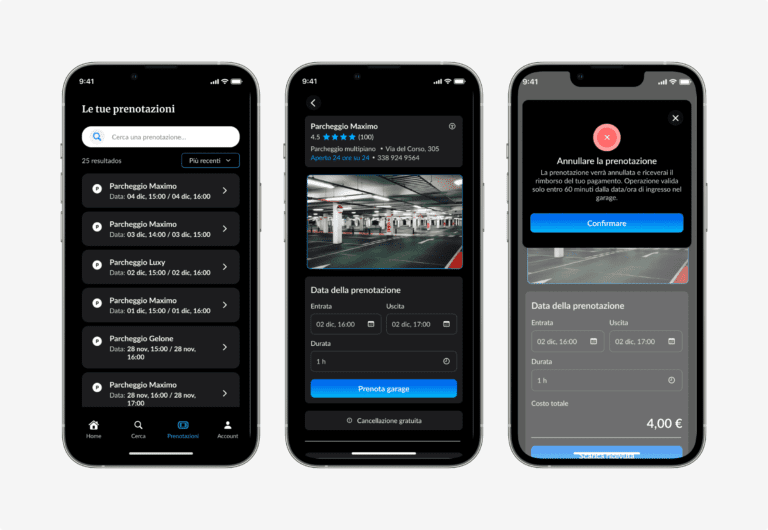
Ho progettato un'interfaccia in modalità scura, che unisce eleganza e funzionalità. Ho implementato un comando vocale alimentato dall'intelligenza artificiale che consente agli utenti di cercare parcheggi a mani libere, ideale per chi è alla guida. Con una palette di toni neri, blu e titanio, il design garantisce accessibilità e un'esperienza moderna, mentre i tooltip iniziali ne facilitano l'utilizzo fin dall'inizio.

Risultati principali
- Interfaccia accessibile e moderna: Design in modalità scura con colori ad alto contrasto (nero, blu, titanio), per migliorare la leggibilità e l'esperienza visiva.
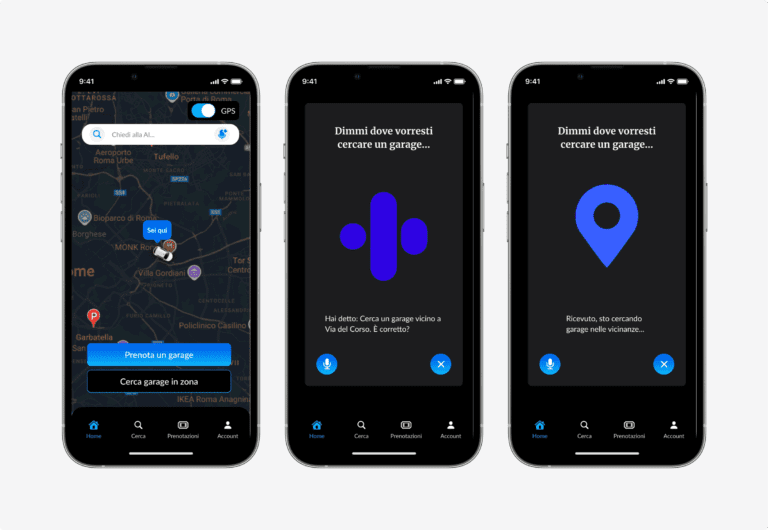
- Comando vocale con IA: Ricerca a mani libere per i conducenti, per migliorare la sicurezza e il comfort.
- Suggerimenti intuitivi: Guida rapida per i nuovi utenti, che ne facilita l'uso fin dall'inizio.
- Un'esperienza fluida ed efficiente: Design ottimizzato per una navigazione facile e veloce, che migliora la soddisfazione dell'utente.
Il mio processo di design
1. Ricerca e analisi competitiva
Dopo aver analizzato le informazioni ottenute dal cliente sugli utenti, ho studiato piattaforme simili, come ad esempio Parclick per identificare i suoi punti di forza e di debolezza. Questo mi ha permesso di capire quali funzioni sono essenziali per l'app e come migliorare l'esperienza dell'utente.
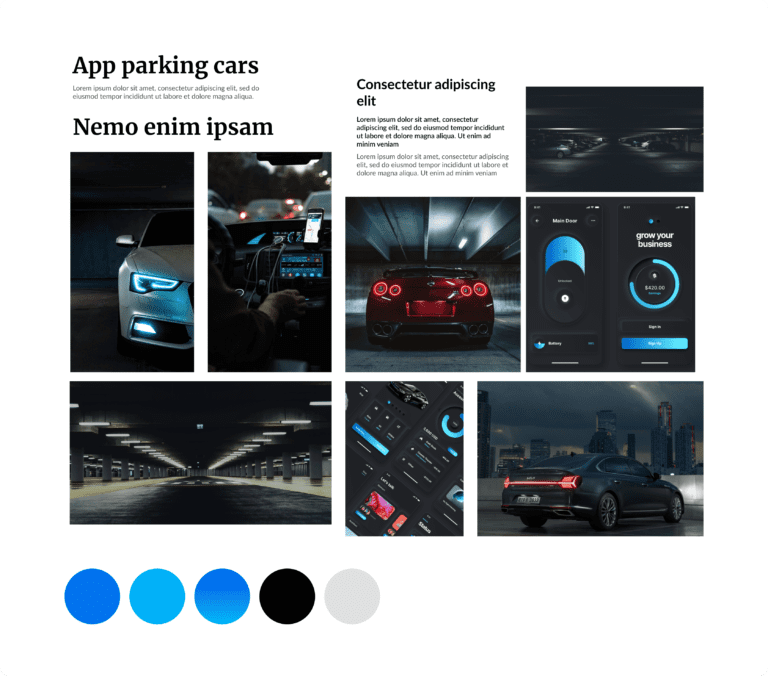
2. Moodboard
Creé un moodboard para definir el tono visual de la app, basado en la elegancia y modernidad. Utilicé una paleta de colores en tonos negro y azul , buscando transmitir profesionalismo y accesibilidad.

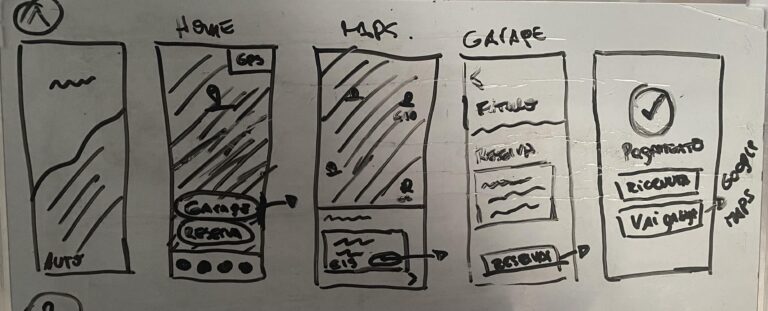
3. Wireframes
Ho sviluppato wireframe a bassa fedeltà per strutturare le schermate principali, il che ha reso più facile organizzare il flusso dell'utente e la disposizione degli elementi importanti.

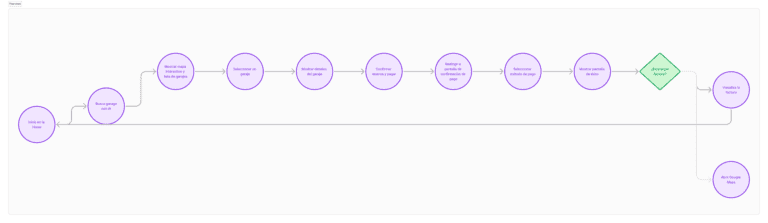
4. User flow
Ho progettato un flusso utente dettagliato per visualizzare l'esperienza dell'utente dalla schermata iniziale alla prenotazione del parcheggio, garantendo una navigazione intuitiva e senza attriti. Il flusso comprende fasi come la ricerca di posti auto, la selezione di un posto auto, l'utilizzo del comando vocale e il completamento della prenotazione.

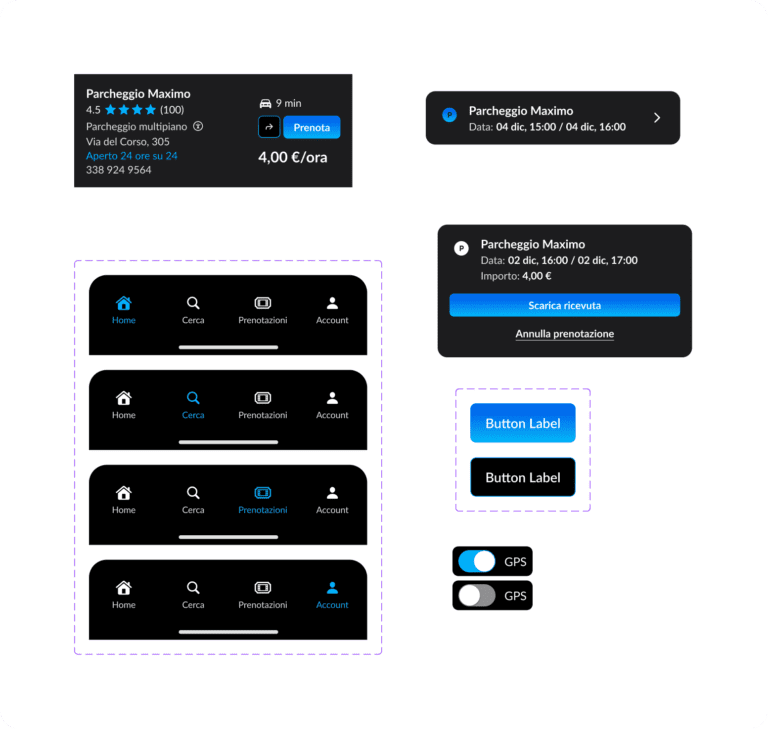
5. Componenti UI
Ho progettato e utilizzato componenti dell'interfaccia utente personalizzati come pulsanti, campi di ricerca, icone e schede di parcheggio, tutti adattati alla palette di colori selezionata e ottimizzati per un'esperienza utente chiara e attraente.

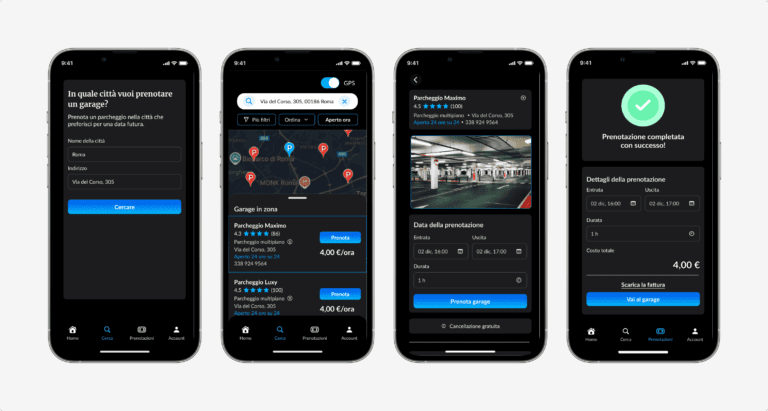
Prodotto finale



Prototipo in Figma

Sfide e soluzioni:
- Integrazione dell'IA: La sfida consisteva nel convertire i dati in tempo reale in informazioni utili e comprensibili per l'utente. Ho progettato un'interfaccia che traduce la complessità dell'intelligenza artificiale in interazioni visive chiare e accessibili.
- Interfaccia intuitiva: La semplificazione di funzioni complesse ha richiesto l'iterazione di prototipi e test di usabilità, per ottenere un'esperienza senza soluzione di continuità e di facile comprensione.
Risultati:
- I test del prototipo hanno dato una risposta molto positiva, evidenziando la chiarezza e la facilità d'uso.
- Il feedback raccolto conferma che l'integrazione dell'IA, insieme a un design incentrato sull'utente, migliora significativamente l'esperienza di navigazione.