Nota importante
Questo è un redesign adattato dal sito web sviluppato per un cliente reale. Per proteggere la riservatezza del progetto, alcuni dettagli visivi sono stati modificati, mantenendo l'essenza del design e le soluzioni UX implementate.
Il mio ruolo
- Progettista UX/UI
- Ricerca sugli utenti
La soluzione:
Attraverso una ricerca approfondita delle esigenze dei nostri utenti, individuiamo le opportunità per semplificare la navigazione e organizzare i contenuti in modo più intuitivo. Il risultato è una piattaforma moderno, professionale e ottimizzato per i dispositivi mobili che soddisfa le esigenze dei nostri clienti e riflette la qualità e innovazione di Linde Gas
Prima e dopo: l'evoluzione di Linde Gas
Risultati principali
Ho effettuato una revisione completa del sito web per offrire una migliore esperienza ai nostri clienti. I risultati sono evidenti: un'interfaccia più facile da usare. facile da usare e una struttura del sito più logica hanno reso più facile la ricerca di prodotti e servizi. Questo si traduce in una maggiore soddisfazione del cliente e una maggiore fiducia nel marchio.
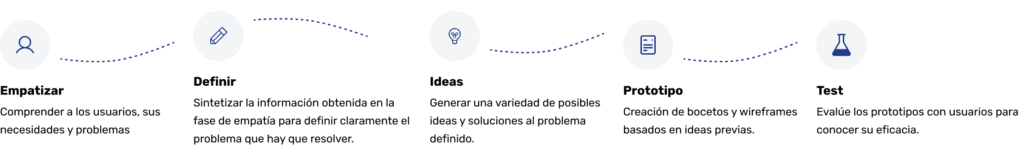
La metodologia utilizzata: il Design Thinking in azione

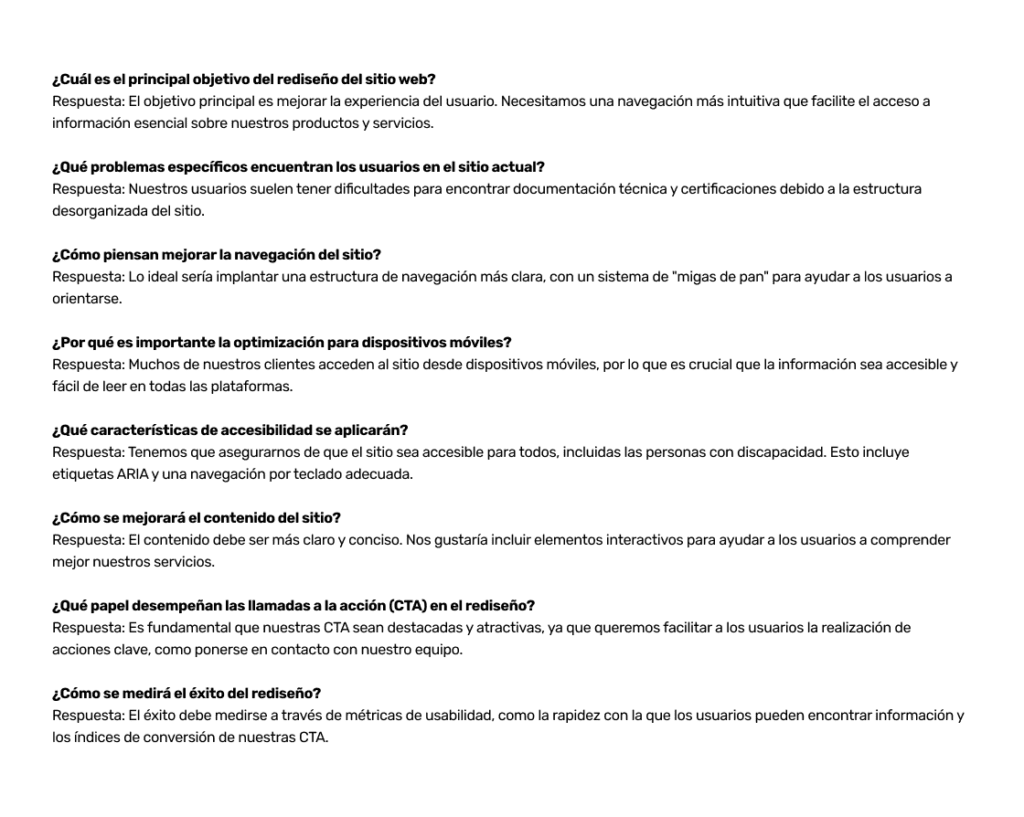
1. Empatizzare
Ho compreso le esigenze e le frustrazioni degli utenti e dell'azienda attraverso un'intervista ai clienti e un'analisi della concorrenza. Ecco alcune delle domande:

Analisi della concorrenza: Honeywell vs. Schneider Electric
Nello studio comparativo delle piattaforme digitali di Honeywell e Schneider Electricmi sono concentrata sull'identificazione delle migliori pratiche in termini di esperienza utente e organizzazione dei contenuti..
Ho scoperto che Schneider Electric ha una buona navigazione intuitiva e un'ampia varietà di strumenti interattivimentre Honeywell privilegia un' esperienza utente più diretta e una presentazione concisa delle informazioni tecniche.
Da questa analisi, ho definito che una navigazione chiara e ben strutturata, insieme a insieme a strumenti utili e a una documentazione concisa, sono fattori chiave per il successo di una piattaforma digitale in questo settore.
2. Definire
Dopo un'analisi approfondita del sito web e della concorrenza, ho identificato diversi ostacoli che influiscono negativamente sull'esperienza dell'utente. In primo luogo, l'attuale navigazione confonde i tecnici, i distributori e gli installatori, rendendo difficile individuare le informazioni cruciali. Inoltre, la documentazione tecnica è presentata in modo disorganizzato, il che rallenta il processo decisionale. La mancanza di ottimizzazione per i dispositivi mobili limita la portata del sito e rende difficile la navigazione sui dispositivi mobili. Infine, gli inviti all'azione non sono sufficientemente chiari, il che riduce l'efficacia nella generazione di contatti e nella conversione dei visitatori in clienti.
Per affrontare queste sfide, proponiamo le seguenti soluzioni:
- Semplificare la navigazione: Implementare una struttura di navigazione intuitiva e chiara, in modo che gli utenti possano trovare facilmente ciò che cercano.
- Organizzazione della documentazione tecnica: Adottare un modello di organizzazione della documentazione per facilitare l'accesso a schede tecniche, certificazioni e manuali.
- Ottimizzare per i dispositivi mobili: Adattare il design del sito per garantire un'esperienza utente fluida e piacevole su qualsiasi dispositivo.
- Migliorare gli inviti all'azione: Rendere le opzioni per le azioni chiave più visibili e attraenti, incoraggiando gli utenti a prendere decisioni.
Con l'implementazione di questi miglioramenti, speriamo di trasformare l'esperienza dell'utente, aumentare la soddisfazione e migliorare i risultati aziendali.
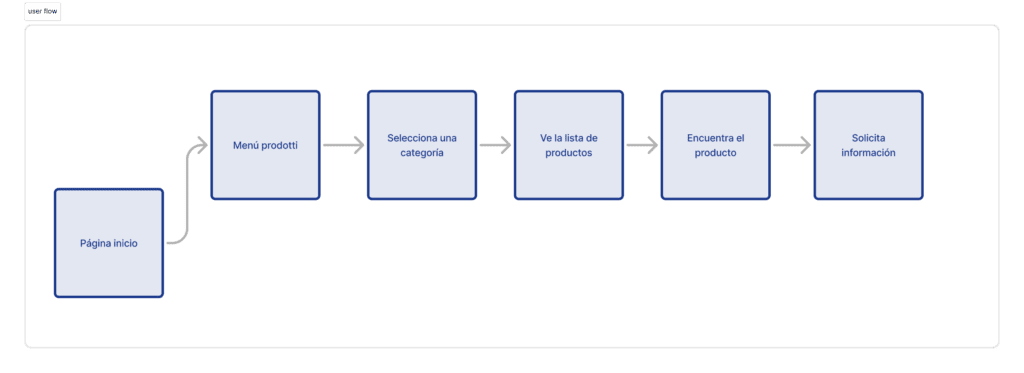
3. Ideare
Ho iniziato visualizzando il percorso dell'utente attraverso i flussi. Un esempio chiaro è quello di un distributore che cerca un prodotto e ha bisogno di richiedere rapidamente maggiori informazioni. Questi flussi mi hanno permesso di capire le diverse fasi del processo e i possibili punti di attrito.

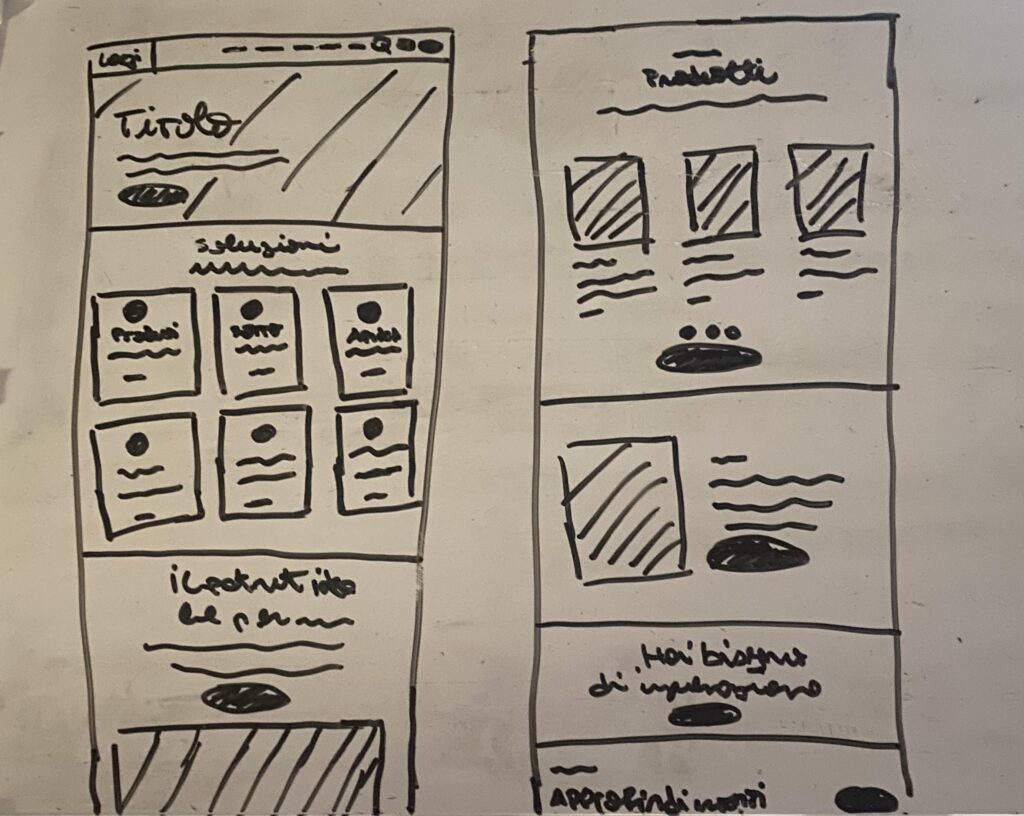
Su questa base, ho iniziato la fase di schizzo, esplorando diverse strutture e design per il nuovo sito web. Mi hanno aiutato a dare forma alle prime idee e a definire la direzione visiva del progetto.

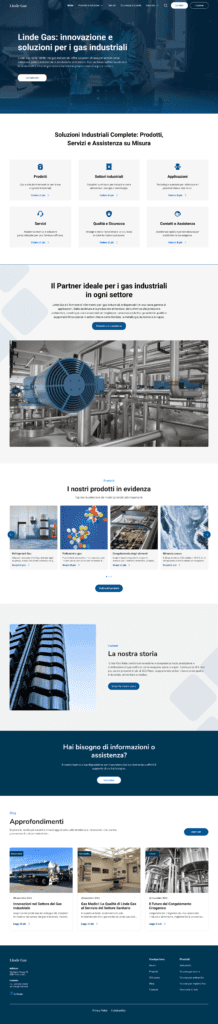
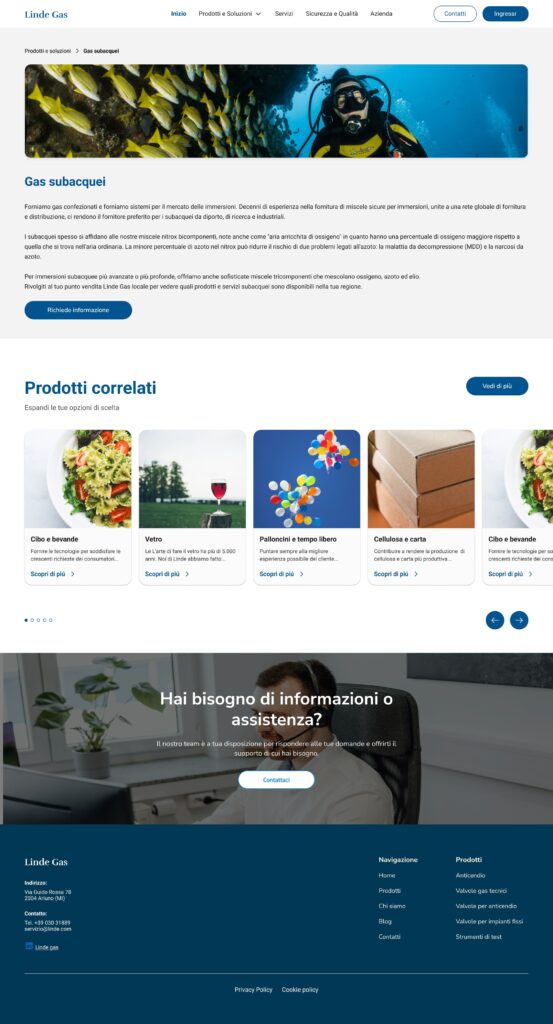
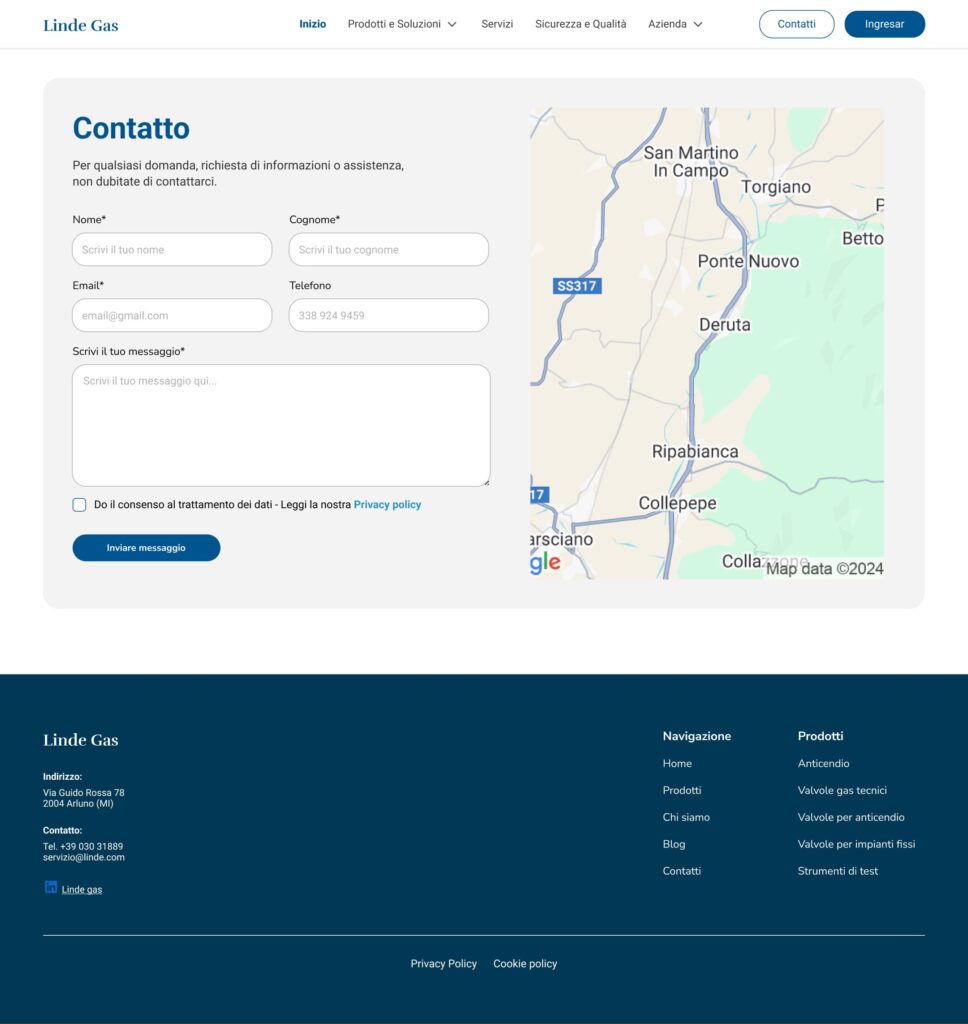
Il progetto finale
Ecco i progetti finali del sito web, dopo l'applicazione dell'identità visiva.



Con il nuovo sito web ho ottimizzato l'esperienza dell'utente per favorire la crescita del business. Organizzando l'ampia gamma di prodotti e informazioni di Linde Gas in una struttura intuitiva e facilitando la ricerca con uno strumento intelligente, siamo riusciti a migliorare la soddisfazione dei clienti e ad aumentare le opportunità commerciali.
Accessibilità
L'accessibilità è stata una priorità in questo progetto, per garantire un'esperienza inclusiva e di facile utilizzo per tutti. Ho fatto in modo che i colori avessero il giusto contrasto per renderli facilmente leggibili, utilizzando strumenti come A11Y Color Contrast Checker e WAVE per verificarlo. Ho anche incorporato l'iconografia accanto al testo per migliorare la comprensione e ho strutturato le informazioni in modo chiaro, consentendo una navigazione intuitiva. Inoltre, ho considerato la compatibilità con gli screen reader e la navigazione da tastiera, assicurando che il design fosse accessibile in diversi contesti d'uso.
La sfida di semplificare la complessità dell'informazione
Una delle sfide più grandi è stata quella di organizzare l'ampia gamma di informazioni di Linde Gas in modo che fosse facilmente comprensibile per gli utenti con diversi livelli di conoscenza tecnica. Per questo abbiamo sviluppato una tassonomia chiara e gerarchica e abbiamo utilizzato icone ed etichette descrittive per classificare i prodotti. Inoltre, abbiamo implementato un sistema di ricerca intelligente per consentire agli utenti di trovare rapidamente ciò di cui hanno bisogno.
Gli utenti trovano ciò di cui hanno bisogno senza frustrazioni.
I test di usabilità hanno rivelato che gli utenti hanno trovato la nuova interfaccia molto più intuitiva e facile da navigare. Inoltre, abbiamo osservato una riduzione significativa del tempo medio impiegato dagli utenti per completare le attività.
Risultati
Al simplificar la navegación y mejorar la experiencia del usuario, hemos logrado no solo satisfacer las necesidades de nuestros clientes, sino también impulsar el crecimiento del negocio y la retención de los usuarios en el sitio.