Proyecto profesional
¿Cuáles fueron los objetivos?
Diseñar una plataforma intuitiva y eficiente que permita a concesionarios y distribuidores de vehículos gestionar y publicar anuncios de forma centralizada, maximizando la visibilidad y efectividad de las ofertas. La plataforma facilita el intercambio automático de anuncios entre concesionarios y empresas digitales, mejorando la gestión de inventarios, aumentando las oportunidades de venta y alquiler, y generando nuevas fuentes de ingresos en el sector automotriz.
¿Cuál fue mi rol?
Mi función principal como UX/UI Designer en este proyecto fue definir y diseñar la experiencia de usuario desde cero, teniendo en cuenta tanto la facilidad de uso como las necesidades comerciales de la plataforma. El trabajo fue integral, desde la creación de la estructura visual hasta la validación de cada funcionalidad para asegurar que cumpliera con las expectativas de los usuarios finales y los stakeholders.
A continuación, te comparto los pasos clave de mi proceso de diseño:

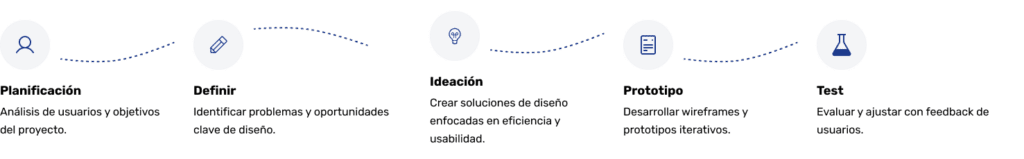
1. Planificación y Definición de Necesidades
El primer paso fue entender a fondo los problemas que enfrentaban los usuarios y las funcionalidades necesarias para resolverlos. A través de historias de usuario claras, definimos las necesidades de los usuarios y establecimos los criterios de aceptación que guiarían todo el diseño.
Por ejemplo, una de las historias de usuario más relevantes fue la de un distribuidor que necesitaba poder importar anuncios de forma masiva, para ahorrar tiempo y distribuirlos en varios marketplaces. La plataforma debía ser intuitiva y simplificar el proceso de carga, sin complicar los pasos técnicos.
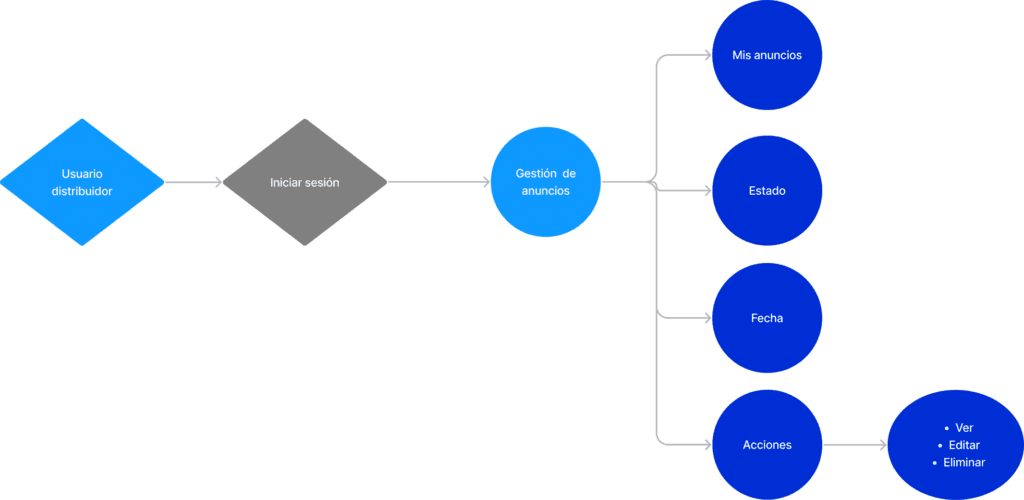
2. Diseño de la Experiencia de Usuario: Flujos y Navegación Intuitiva
Mi primer objetivo fue crear una estructura clara que facilitara la navegación y gestión de anuncios. Trabajamos en flujos de usuario detallados para identificar el camino más rápido y sencillo para lograr sus objetivos. Esto incluyó flujos como el de un distribuidor que, al iniciar sesión, pudiera gestionar sus anuncios de manera eficiente, visualizando su estado, fecha y opciones de edición o eliminación.
Utilicé este enfoque para asegurarme de que cada interacción fuera fluida y sin fricciones. La clave era que los usuarios no tuvieran que pensar demasiado para hacer una acción; cada paso debía ser claro y directo.

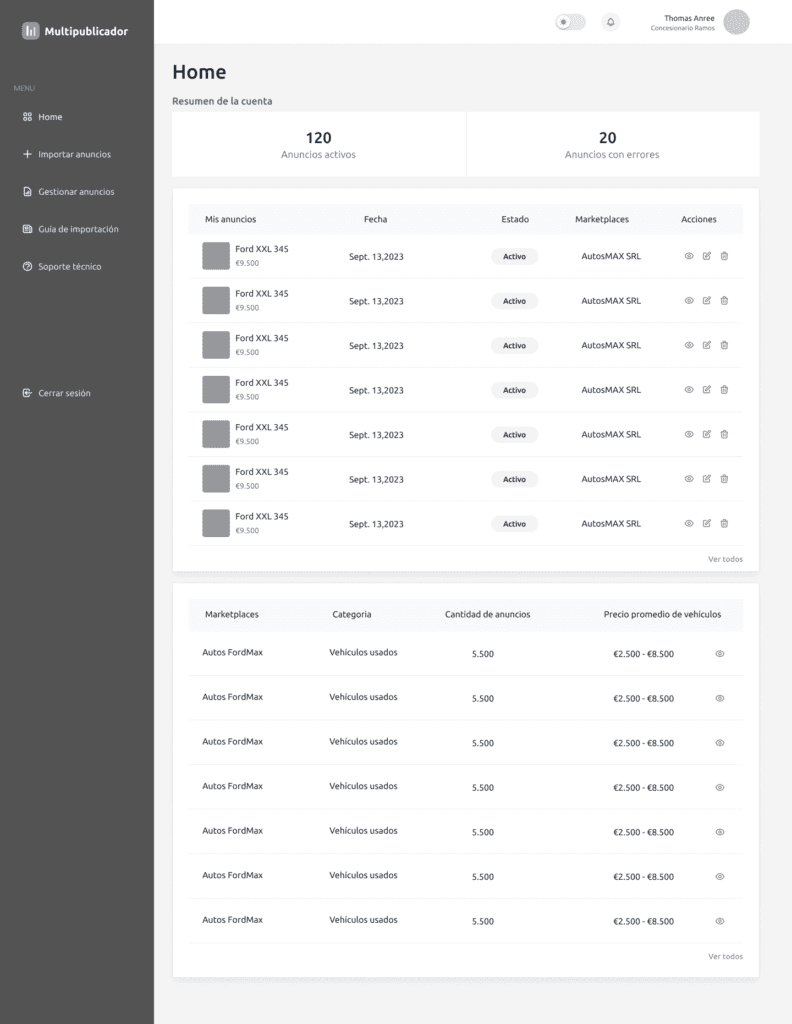
3. Ideación: Wireframes y Prototipos Iniciales
Una vez definidos los flujos de usuario, trabajé en los wireframes para visualizar las pantallas de la plataforma, enfocándome en una interfaz limpia y eficiente. La pantalla de inicio para distribuidores fue clave, ya que muestra un resumen de anuncios activos, errores y accesos rápidos a su gestión. Opté por un diseño minimalista y funcional, para que los usuarios pudieran acceder a su inventario y tareas esenciales de forma rápida, sin complicaciones.

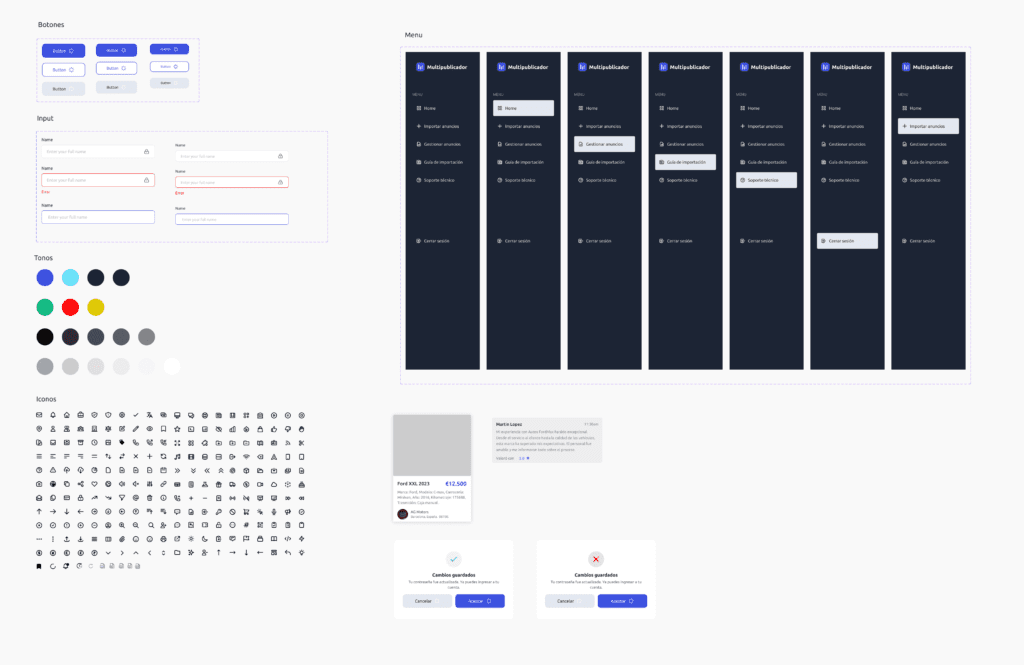
Se definió la guía de estilo y los componentes:

4. Prototipo y Diseño Final: Refinamiento y Validación
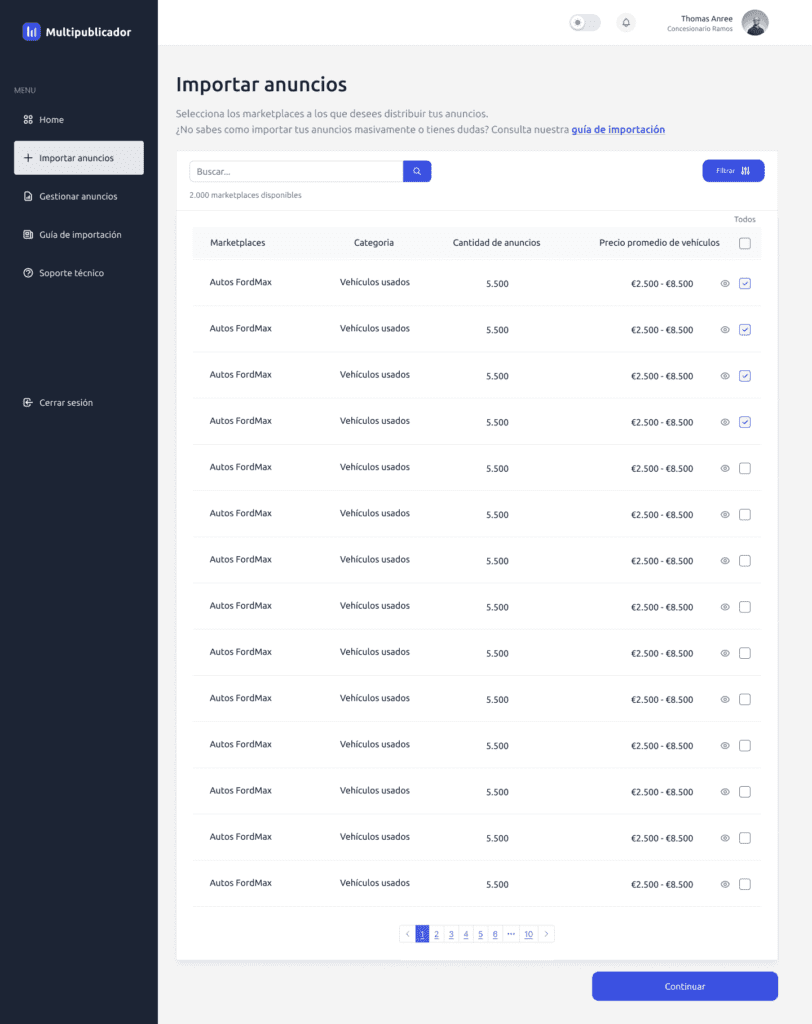
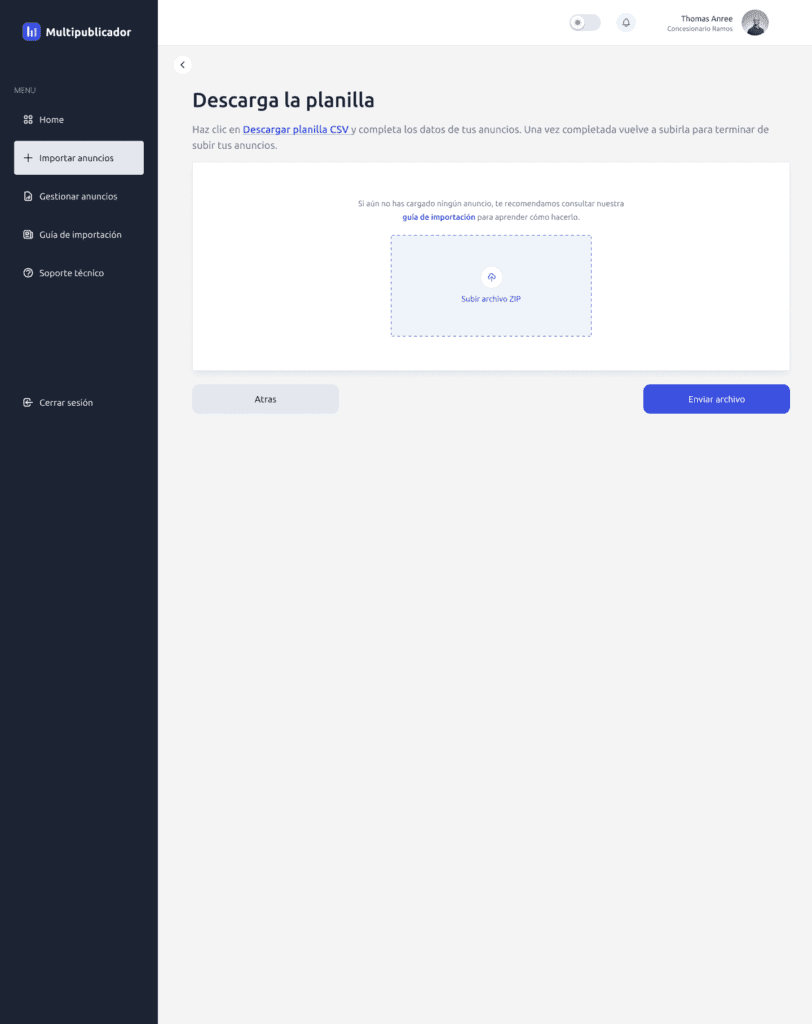
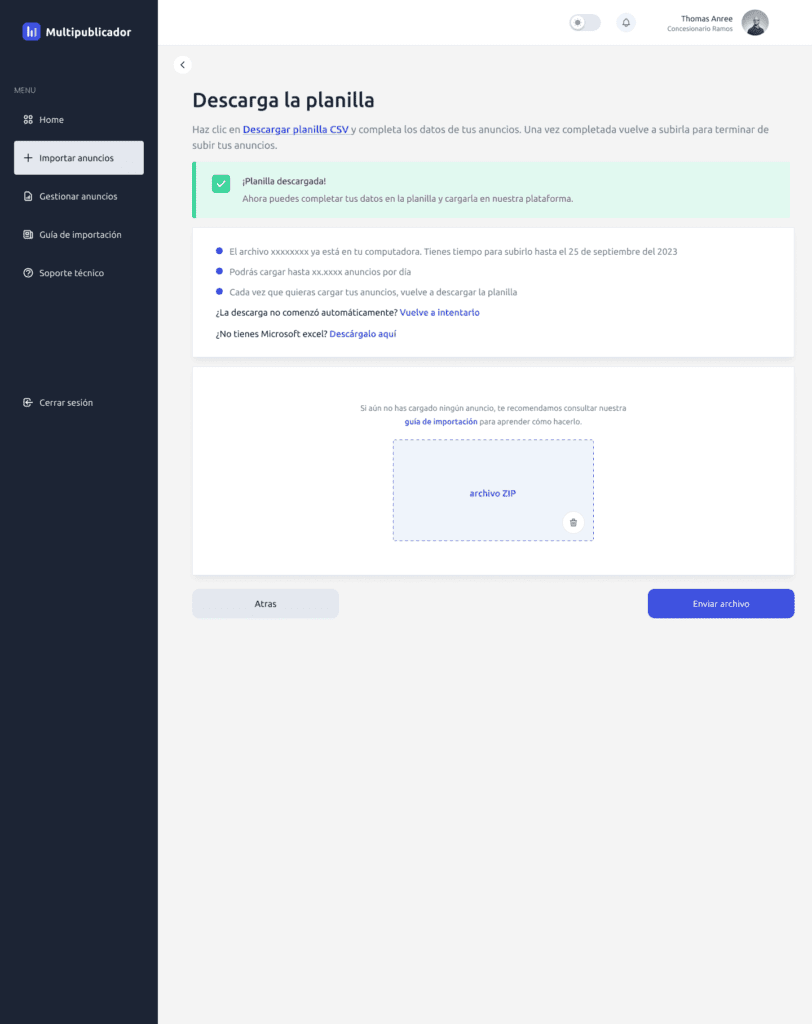
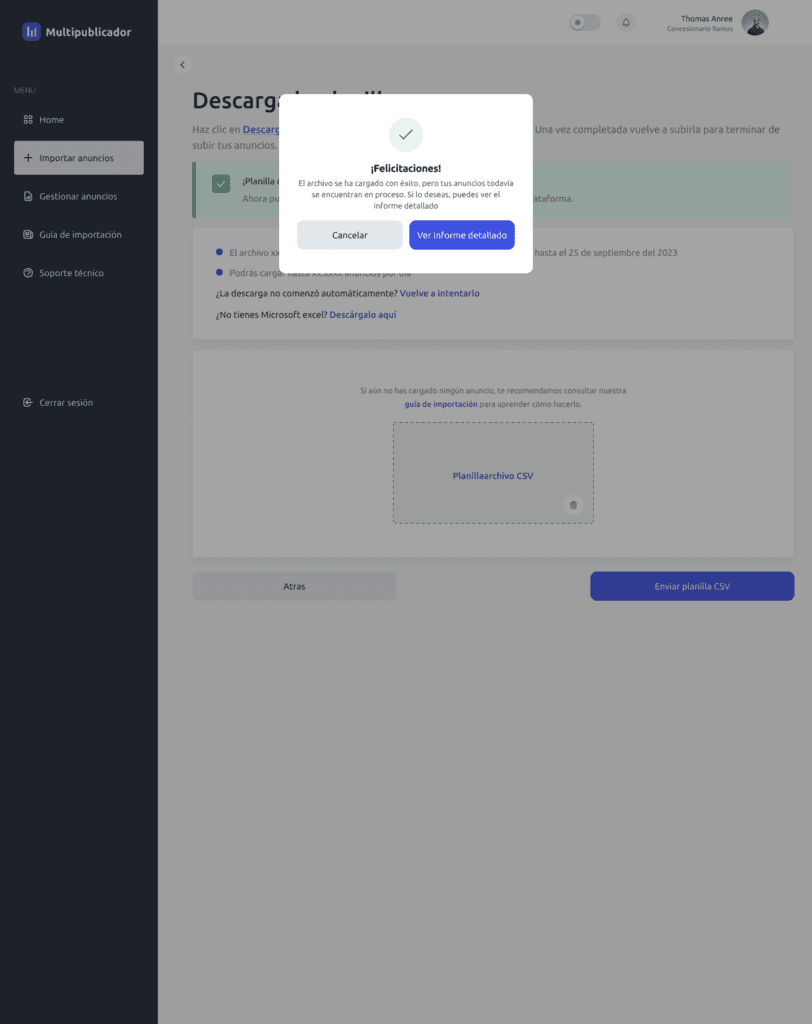
Una vez aprobado el concepto inicial, desarrollamos el prototipo interactivo. Aquí fue donde los detalles cobraron vida. El objetivo era permitir a los usuarios cargar anuncios masivamente mediante un archivo CSV, para luego distribuirlos automáticamente a los marketplaces seleccionados. Todo el proceso debía ser intuitivo, con guías claras para evitar errores.
El diseño final se construyó en torno a dos funcionalidades clave:
-
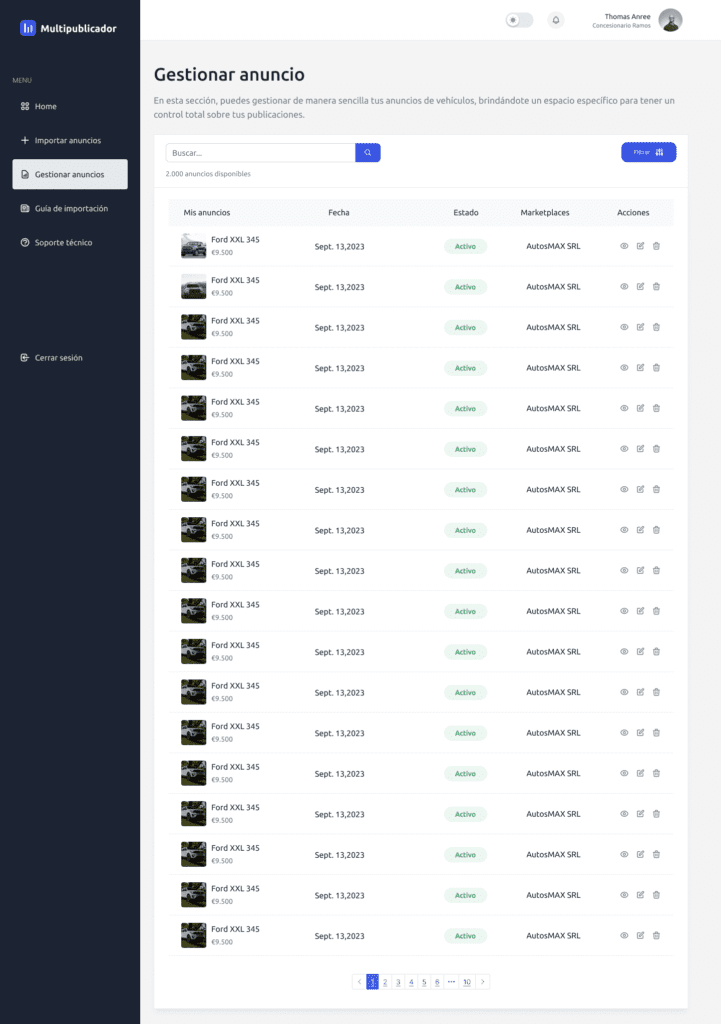
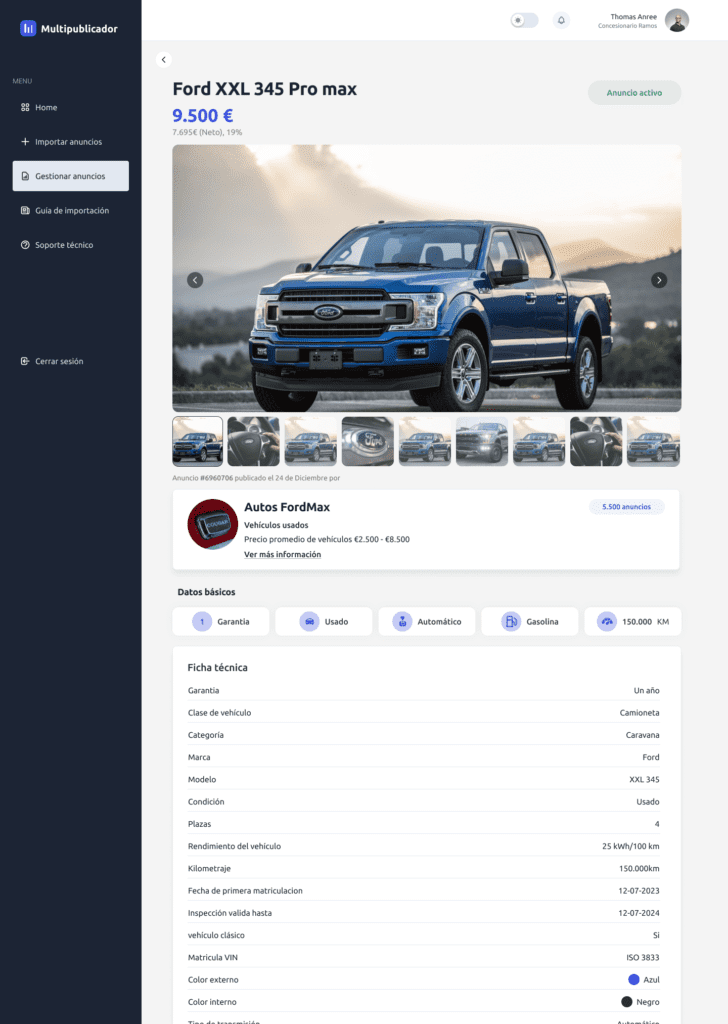
Gestión de anuncios: Los usuarios pueden ver, editar o eliminar sus anuncios. Además, tienen visibilidad sobre el estado de cada uno (activo, error) y la opción de gestionarlos de forma masiva.
-
Importación masiva: Los distribuidores pueden cargar una lista completa de anuncios en pocos pasos. La opción para descargar la plantilla CSV y cargarla de forma sencilla es fundamental para ahorrar tiempo y reducir errores.
Importar anuncios




Gestionar anuncios


5. Validación y Optimización Continua: Testeo de Usabilidad
Con el prototipo final, realizamos pruebas de usabilidad con usuarios reales para validar y optimizar el diseño. Las sesiones de pruebas proporcionaron valiosa retroalimentación que nos permitió mejorar la navegación, el proceso de importación y la organización de la interfaz. Trabajé de cerca con los equipos de desarrollo y stakeholders para aplicar rápidamente las iteraciones basadas en el feedback continuo.
Resultados y Beneficios:
El trabajo conjunto con el equipo de desarrollo, junto con la implementación de los principios de diseño centrado en el usuario, generó resultados notables:
- Gestión eficiente del inventario: La plataforma centralizó la gestión de anuncios, permitiendo a los usuarios cargar y actualizar su inventario de manera mucho más ágil.
- Mayor visibilidad y ventas: La integración con múltiples marketplaces aumentó la visibilidad de los anuncios, ampliando las oportunidades de negocio para concesionarios y distribuidores.
- Optimización de conversiones: El diseño fue iterado constantemente con el objetivo de mejorar las tasas de conversión, convirtiendo más anuncios en ventas a través de un flujo de trabajo eficiente.
- Reducción de errores: La automatización del proceso de carga de anuncios minimizó los errores humanos, optimizando la precisión operativa.
El uso de Scrum como metodología ágil también permitió una colaboración constante entre diseñadores, desarrolladores y stakeholders, asegurando que cada mejora se implementara rápidamente y que el producto final fuera de alta calidad.
Reflexión Final:
Este proyecto no solo fue un desafío de diseño, sino también una oportunidad para alinear las necesidades de los usuarios con los objetivos del negocio. Al final, la plataforma no solo resolvió los problemas de eficiencia de los usuarios, sino que también impulsó nuevas oportunidades de negocio en el sector automotriz. Como diseñadora UX/UI, lo más gratificante fue ver cómo un diseño bien pensado puede mejorar la vida diaria de los usuarios y generar resultados tangibles para el negocio.