Mi rol
Diseñadora UX/UI | Proyecto profesional
La solución
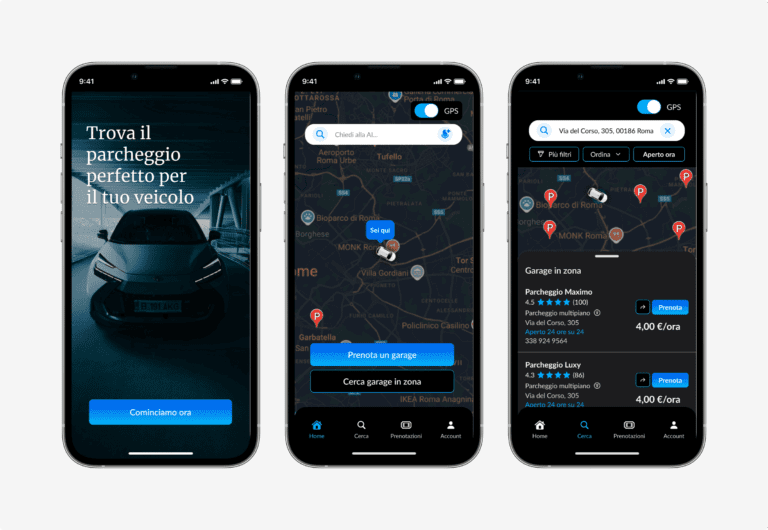
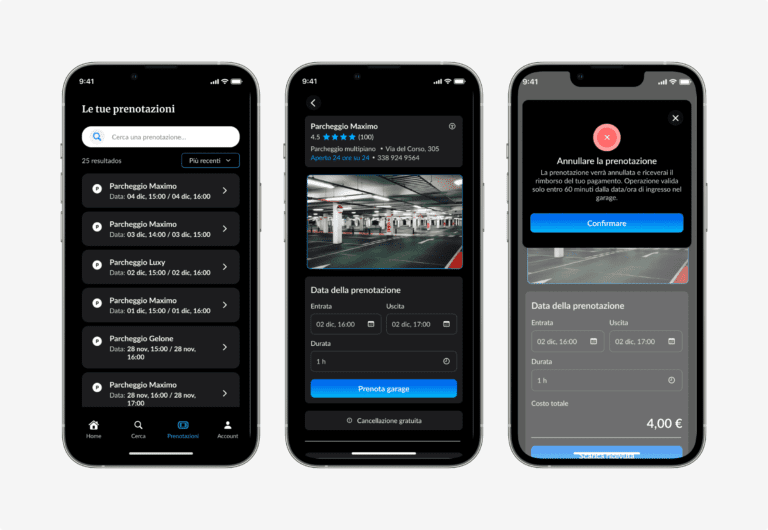
Diseñé una interfaz en modo oscuro, combinando elegancia y funcionalidad. Implementé un comando de voz con IA que permite a los usuarios buscar estacionamientos sin usar las manos, ideal para quienes están conduciendo. Con una paleta en tonos negro, azul y titanio, el diseño asegura accesibilidad y una experiencia moderna, mientras los tooltips iniciales facilitan el uso desde el primer momento.

Resultados claves
- Interfaz accesible y moderna: Diseño en modo oscuro con colores de alto contraste (negro, azul, titanio), mejorando la legibilidad y la experiencia visual.
- Comando de voz con IA: Búsqueda manos libres para conductores, mejorando la seguridad y la comodidad.
- Tooltips intuitivos: Guía rápida para nuevos usuarios, facilitando el uso desde el primer momento.
- Experiencia fluida y eficiente: Diseño optimizado para una navegación sencilla y rápida, mejorando la satisfacción del usuario.
Mi proceso de diseño
1. Investigación y análisis de la competencia
Luego de analizar la información obtenida por el cliente sobre los usuarios, estudié plataformas similares como Parclick para identificar sus fortalezas y debilidades. Esto me permitió entender qué características son esenciales para la app y cómo mejorar la experiencia de usuario.
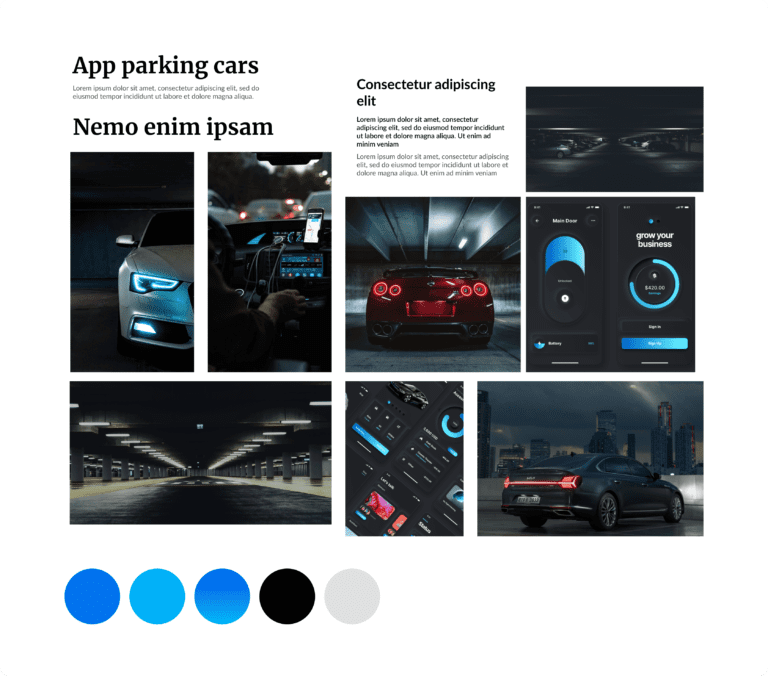
2. Moodboard
Creé un moodboard para definir el tono visual de la app, basado en la elegancia y modernidad. Utilicé una paleta de colores en tonos negro y azul , buscando transmitir profesionalismo y accesibilidad.

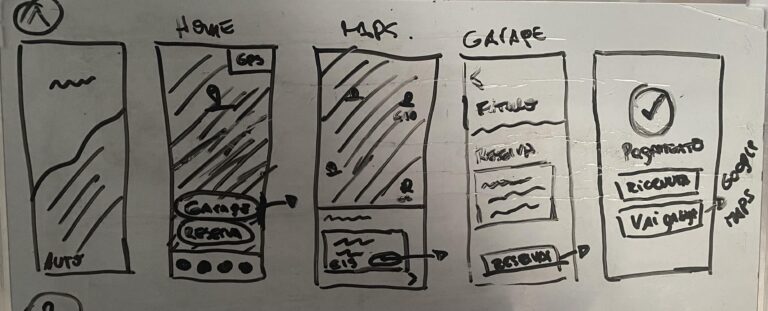
3. Wireframes
Desarrollé wireframes de baja fidelidad para estructurar las pantallas clave, lo que facilitó la organización del flujo de usuario y la disposición de elementos importantes.

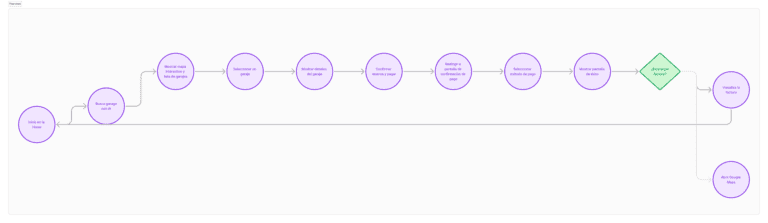
4. User flow
Diseñé un user flow detallado para visualizar la experiencia del usuario desde la pantalla de inicio hasta la reserva de estacionamiento, asegurando una navegación intuitiva y sin fricciones. El flujo incluye pasos como la búsqueda de estacionamientos, la selección de uno, el uso del comando de voz y la finalización de la reserva.

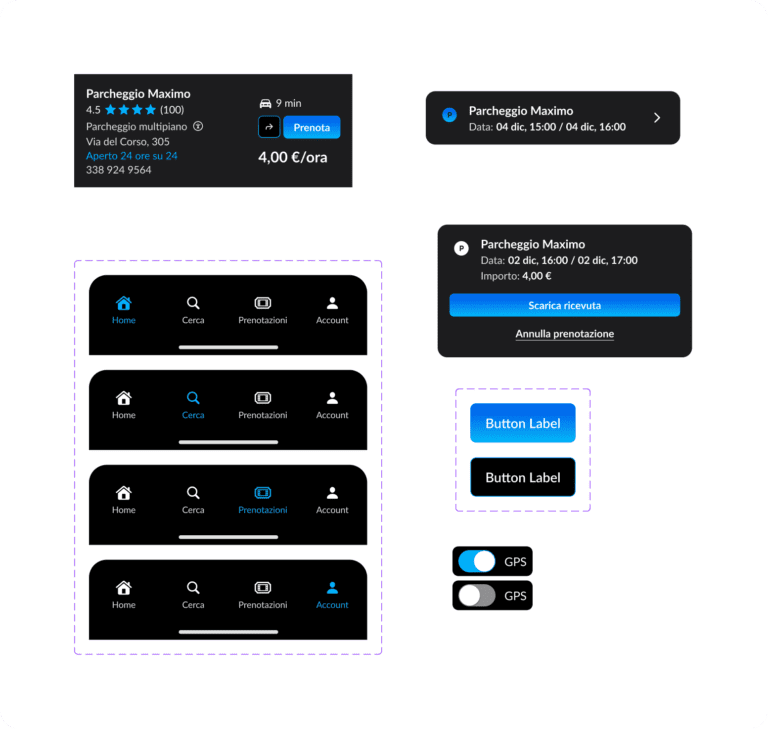
5. Componentes UI
Diseñé y utilicé componentes UI personalizados como botones, campos de búsqueda, iconos y tarjetas de estacionamiento, todos adaptados a la paleta de colores seleccionada y optimizados para una experiencia de usuario clara y atractiva.

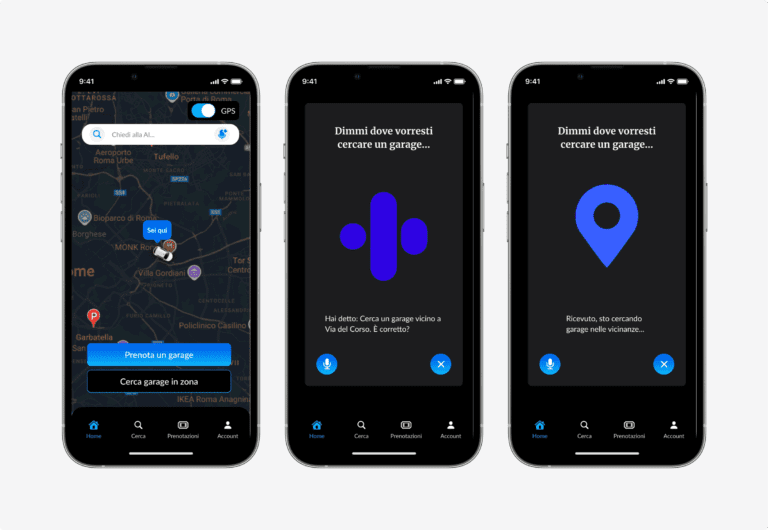
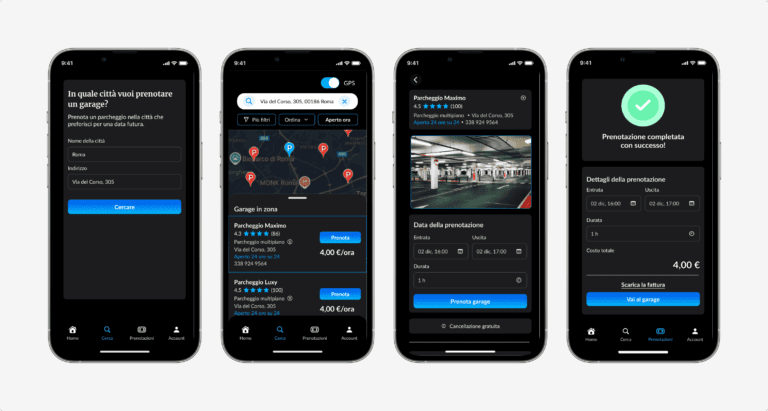
Producto final



Prototipo en Figma

Desafíos y soluciones:
- Integración de IA: El reto fue convertir datos en tiempo real en información útil y comprensible para el usuario. Diseñé una interfaz que traduce la complejidad de la IA en interacciones visuales claras y accesibles.
- Interfaz intuitiva: Simplificar funciones complejas requirió iterar en prototipos y realizar tests de usabilidad, logrando una experiencia fluida y fácil de comprender.
Resultados:
- Las pruebas del prototipo evidenciaron una respuesta muy positiva, destacando la claridad y la facilidad de uso.
- El feedback recogido valida que la integración de la IA, junto con un diseño centrado en el usuario, mejora significativamente la experiencia de navegación.